Introduction: Why Product Presentation Matters in E-commerce
Have you ever visited an online store, tried selecting a product variation—like size or color—only to be met with a clunky dropdown menu? Frustrating, right? Customers today expect a seamless shopping experience, and that includes visually appealing and easy-to-use product selection options. This is where Variation Swatches for WooCommerce come in!
Instead of traditional dropdown fields, swatches allow you to display product variations as color boxes, images, text labels, or even radio buttons. This small but powerful change can significantly enhance your store’s user experience, making browsing more interactive and engaging.
In this article, we’ll explore how WooCommerce color swatches can transform your online store, boost conversions, and make shopping more enjoyable for your customers.
What Are Variation Swatches for WooCommerce?
Understanding WooCommerce Swatches
In a standard WooCommerce store, variable products (like a t-shirt available in multiple colors or sizes) use dropdown fields for selection. While functional, dropdowns can be boring and time-consuming for users.
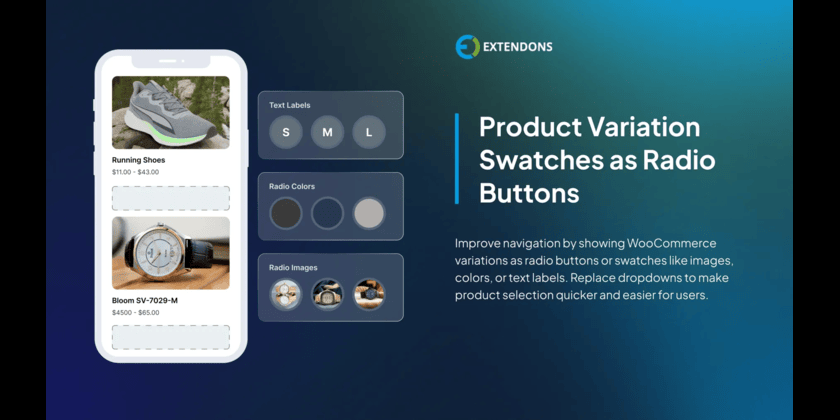
Variation Swatches for WooCommerce replace these dropdowns with visually appealing swatches in the form of:
- Color swatches (for variations like different colored t-shirts)
- Image swatches (for variations with different designs)
- Text labels (for sizes like S, M, L, XL)
- Radio buttons (for quick selection)
This feature allows customers to see and select product variations instantly, improving the overall shopping experience.
Why You Need WooCommerce Variation Swatches in Your Store
1. Boosts Conversions by Enhancing Product Display
A visually appealing product selection increases customer engagement. Shoppers are more likely to purchase when they can see exactly what they’re getting without clicking multiple times. WooCommerce color swatches make product options clear and attractive, reducing hesitation in the buying process.
2. Eliminates Confusion & Improves Usability
Customers often get confused with dropdown lists, especially when there are multiple variations. Swatches make the selection process straightforward. For example, instead of reading a text option that says “Red,” they can simply click on a red swatch to select the color.
3. Makes Browsing More Interactive
Hovering over or clicking on swatches can change product images dynamically, providing a real-time preview of variations. This creates a more engaging shopping experience compared to static dropdown selections.
4. Helps Customers Find the Right Variations Faster
Instead of opening a dropdown and scrolling through options, swatches provide a one-click selection, saving time and improving navigation.
5. Customization Options to Match Your Store’s Aesthetic
Plugins like Variations as Radio Buttons for WooCommerce by Extendons allow store owners to customize swatches according to their branding. You can:
- Change swatch shapes (round or square)
- Adjust swatch sizes
- Add tooltips for better guidance
- Customize borders and highlights
Key Features of WooCommerce Variation Swatches Plugin
1. Replace Dropdowns with Multiple Swatch Types
Instead of the default dropdown, store owners can display product variations as:
✔️ Color swatches – Show color options visually
✔️ Image swatches – Display product images for variations
Text labels – Use readable labels like “Small,” “Medium,” “Large”
✔️ Radio buttons – Create a more structured selection option
2. Show Variation Swatches on Product & Shop Pages
With the WooCommerce color swatches plugin, you can display swatches not just on the product page but also on the shop page, allowing customers to preview variations before even clicking on a product.
3. Change Product Images on Hover or Click
Customers can see how a product looks in different variations (color, design, pattern) without leaving the shop page. When they hover or click on a swatch, the product image updates instantly.
4. Manage Out-of-Stock Variations Efficiently
The plugin allows you to:
- Hide out-of-stock variations automatically
- Cross out unavailable options
- Blur out-of-stock variations to keep the design clean
5. Enable Swatches for All or Selected Products
Store owners can choose whether to apply swatches to all variable products or just selected ones, giving complete control over product presentation.
6. Customize Shape, Size, and Tooltip Appearance
✔️ Choose between round or square swatches
✔️ Adjust the size of swatches for both product and shop pages
Enable tooltips for better customer guidance
✔️ Add borders and customize their colors
How WooCommerce Variation Swatches Improve Shopping Experience
✅ Easier & Faster Product Selection
Customers don’t have to deal with long dropdown menus—they can see all available variations at a glance and select their preference instantly.
✅ Increases Customer Engagement
Clickable and visually appealing swatches encourage customers to explore different product options, leading to higher conversion rates.
✅ Reduces Purchase Uncertainty
When customers can see color variations, fabric patterns, or product designs through image swatches, they feel more confident in their purchase decision.
✅ Enhances Mobile Shopping Experience
Dropdown menus can be difficult to use on mobile devices. Swatches, on the other hand, offer a simple tap-and-select functionality, improving the mobile shopping experience.
How to Set Up WooCommerce Variation Swatches in Your Store
1️⃣ Install & Activate the Plugin
Download and activate the Variations as Radio Buttons for WooCommerce plugin by Extendons.
2️⃣ Configure Swatch Settings
Navigate to the plugin settings and choose your preferred swatch types (color, image, text, radio button).
3️⃣ Customize Appearance
Adjust the shape, size, tooltip settings, and border styles to match your store’s branding.
4️⃣ Assign Swatches to Product Variations
Edit each variable product and assign the respective swatches to attributes like color, size, or design.
5️⃣ Save & Test on Your Store
Check how the swatches appear on the product and shop pages, ensuring a smooth user experience.
FAQs About WooCommerce Variation Swatches
1. Do WooCommerce swatches work with all themes?
Yes! Most WooCommerce color swatches plugins, including Extendons’ plugin, work with all modern WooCommerce-compatible themes.
2. Can I use different swatch types for different products?
Absolutely! You can set different swatch styles (color, image, text, radio button) for each product variation.
3. What happens if a product variation is out of stock?
The plugin allows you to hide, blur, or cross out unavailable variations to avoid customer confusion.
4. Will using variation swatches slow down my website?
No, a well-optimized plugin like Variations as Radio Buttons for WooCommerce is designed to be lightweight and won’t impact site speed.
5. Can I change the shape of variation swatches?
Yes! The plugin allows you to choose between round or square swatches based on your preference.
Final Thoughts: Elevate Your Store with WooCommerce Variation Swatches
If you’re running an eCommerce store, Variation Swatches for WooCommerce is a game-changer. By replacing dropdown menus with intuitive, interactive swatches, you enhance user experience, increase conversions, and make product browsing effortless.
With features like radio buttons, image swatches, color swatches, and tooltips, the Extendons plugin provides everything you need to display product variations beautifully.
So, why stick to outdated dropdowns when you can upgrade your store today?
Read More
Why Every Store Should Offer WooCommerce Custom Product Boxes